Tren Desain Web Yang Menonjol Pada Tahun 2022 – Tetap di atas tren desain web terbaru adalah cara yang pasti bagi desainer web untuk memastikan mereka siap menangkap perhatian sekilas massa online di antara persaingan besar.

Kita semua memiliki banyak waktu untuk menjelajahi web selama dua tahun terakhir, dan dapat dikatakan bahwa waktu ini menghadirkan dan terus menghadirkan peluang dan potensi menarik untuk lebih banyak kreativitas dalam evolusi desain web. hari88
Kami telah menyaksikan pelukan nostalgia, tidak diragukan lagi untuk membantu menenangkan dan menghibur kami selama masa yang penuh gejolak ini. Tetapi pada saat yang sama, kami telah melihat desainer memikirkan kembali norma dan prinsip desain, dan mendorong orang lain untuk mengikutinya. Secara bersamaan, kedua perkembangan ini mewakili masa depan desain web pada tahun 2022 dan seterusnya.
Baik itu kemunculan situs web satu halaman, peningkatan fokus pada tipografi, atau penggunaan elemen desain yang lebih netral dan abstrak, membuat situs web yang menawan bergantung pada detailnya. Enam tren desain web yang tercantum di bawah ini dapat membantu perancang membuat situs web yang memberi penghormatan kepada batas liar hari-hari awal web sambil terus mengawasi masa depan.
Jika Anda memulai dalam desain web, Anda pasti ingin memiliki perangkat lunak desain web terbaik. Anda mungkin juga ingin melihat artikel kami tentang tren desain web yang lebih menarik untuk tahun 2022.
6 Tren Desain Web Yang Menonjol Untuk Tahun 2022
Munculnya Situs Web Satu Halaman
Ini adalah pepatah lama tetapi masih benar: lebih sedikit lebih banyak. Jika ada satu hal yang selalu kita dambakan, itu adalah kesederhanaan. Ini bisa terjadi pada situs web, di mana yang paling efektif seringkali yang paling tidak rumit. Tidak terlihat lagi dari peningkatan jumlah dan popularitas situs web satu halaman yang mengabaikan menu dan navigasi tautan internal yang mendukung navigasi gulir sederhana.
Dalam banyak kasus, situs web hanya mengarahkan pengunjung ke sumber lain. Situs web satu halaman memaksa desainer untuk memikirkan kembali rencana dan struktur mereka secara keseluruhan untuk tidak hanya menempatkan semua konten mereka di depan dan di tengah, tetapi yang lebih penting untuk menentukan apa yang paling penting untuk disorot di tempat pertama.
Situs-situs ini cenderung bekerja paling baik ketika subjeknya lebih sempit, seperti portofolio, tetapi dapat berfungsi sebagai jembatan yang bagus untuk membawa orang ke tempat yang seharusnya mereka tuju lebih cepat dan lebih efisien tanpa perlu mencari atau mengalihkan perhatian.
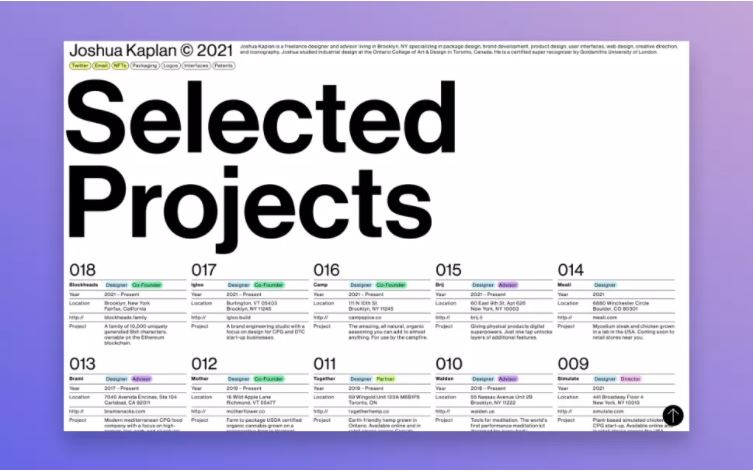
Pada akhirnya, mentalitas situs web satu halaman memungkinkan desainer menghasilkan lebih banyak karya kreatif. Lihatlah situs portofolio Joshua Kaplan. Dia menggunakan struktur konten yang konsisten sehingga pemirsa tidak tersesat sambil mengurangi elemen yang mengganggu seperti gambar besar dan latar belakang untuk tetap fokus pada hal yang penting.
Lebih Sedikit Gambar Untuk Pahlawan
Bagian pahlawan situs web tidak perlu hanya mengandalkan citra nyata atau komidi putar foto untuk menjadi super. Menjaga hal-hal sederhana cukup sering membantu mengatur nada mengapa pengunjung ada di sana, dan mengapa mereka harus terus menggulir. Lihat saja situs web seperti SVZ, yang menggunakan warna, bentuk, tipografi, dan tata letak untuk mengomunikasikan identitas merek unik mereka dengan cara yang sederhana namun menarik.
Tipografi Yang Lebih Besar dan Lebih Berani
Latihan yang baik untuk setiap desainer web adalah bermain-main dengan tipografi dari git-go. Tidak ada gambar, tidak ada grafik, cukup ketik. Terkadang, semakin besar dan berani tipografinya, semakin baik dan tahan lama kesan sebuah situs web. Tapi itu tidak selalu terjadi.
Pada ukuran tertentu, kata-kata menjadi lebih dari elemen grafis daripada sekadar menyalin, menjadikan tipografi sebagai titik fokus visual dari sebuah situs. Memilih font membantu mengatur nada untuk apa yang diharapkan audiens dari situs web, jadi penting untuk mencapai keseimbangan yang tepat antara ukuran dan skala.
Situs web portofolio film Eva Habermann melapisi tipografi besar ke gulungan portofolio film bergerak. Teks sebenarnya menghalangi bagian dari gambar, menimbulkan rasa ingin tahu pengunjung untuk melihat lebih banyak. Penggunaan font sans-serif dalam dua warna menciptakan jumlah kontras yang tepat tanpa membuat teks berlebihan atau tidak terbaca.
Ilustrasi Abstrak
Ilustrasi jelas telah digunakan dalam desain web selama bertahun-tahun, namun ilustrasi abstrak, khususnya, terus meningkat popularitasnya. Mengapa? Nah, mereka menawarkan desainer kesempatan unik untuk mencampur dan mencocokkan media yang berbeda untuk beberapa hasil tak terduga yang menarik.
Tekstur organik menambahkan tampilan dan nuansa buatan tangan, coretan yang digambar tangan memberikan keakraban, mencampur dan mencocokkan kemungkinan yang tampaknya tak terbatas kontras yang disambut baik dalam lanskap digital. Lihatlah ilustrasi blog ini oleh Adam Ho. Memanfaatkan garis ultra-tipis dan bentuk grafis yang unik, ilustrasi Adam terasa seperti gambar teknis tanpa secara langsung menggambarkan objek tertentu.
Ini Semua Tentang Linework
Mengalihkan garis nostalgia/modernis itu, tunggu dulu, linework. Desainer menggunakan garis untuk menggambarkan bagian, paragraf, tajuk, dan galeri produk di situs web dengan bobot dan bakat visual yang lebih banyak. Linework juga bagus untuk membuat grid dinamis untuk seluruh halaman web. Dalam beberapa kasus, garis dan kisi terstruktur ini membuat situs web statis terasa hampir seperti aplikasi.
Dari perspektif yang berbeda, desain semacam ini juga memberikan nuansa fisik pada situs web, hampir mirip dengan majalah atau surat kabar. CPGD menggunakan garis hitam tebal untuk membangkitkan efek grafis yang hampir retro. Setiap bagian dalam kisi bergaris adalah warna berbeda yang membantu membedakan konten, dan perubahan warna mouseover mengarahkan pengunjung pada halaman. Ilustrasi membantu membawa gaya ini lebih jauh ke wilayah tren.
Desain Netral Gender
Sebelumnya dianggap hanya bijaksana, desain netral gender kini menjadi standar. Membuat dasar aksesibilitas untuk semua pengunjung adalah langkah pertama dalam melihat melampaui asumsi masyarakat. Misalnya, merah muda tidak hanya untuk wanita dan elemen “hipermaskulin” seperti api dan tengkorak tidak perlu menjadi yang utama untuk memikat penonton pria. Sederhananya, desainer harus menghindari membuat asumsi tentang penonton.

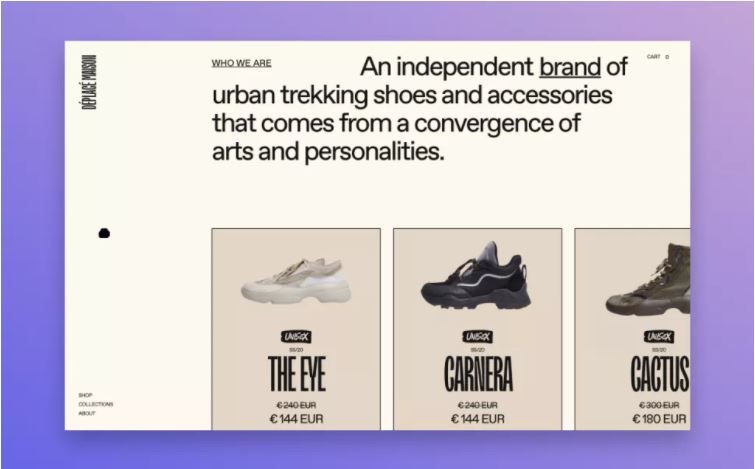
Sekarang semakin umum untuk menawarkan beberapa opsi gender dan kata ganti dalam bentuk situs web dan menu tarik-turun. Bahkan di e-niaga, banyak situs menjadi lebih inklusif dengan tidak menyortir pakaian berdasarkan gender (lihat Déplace Maison sebagai contoh) dan menyertakan foto model pada berbagai tipe tubuh untuk membuat produk mereka lebih mudah diakses.
